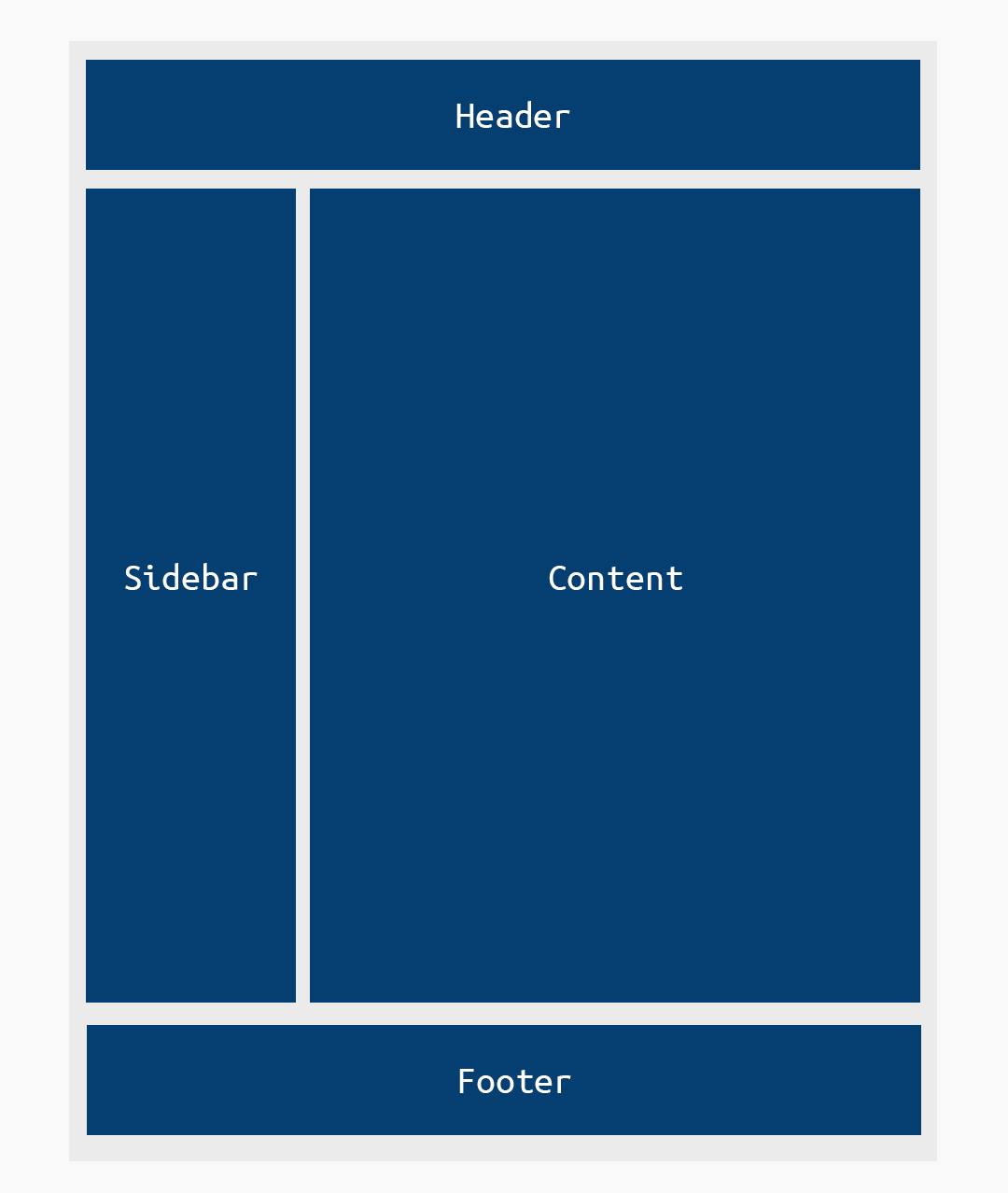
In Drupal, we can break down a website into regions. Let's take a look at the following diagram.
In any website, we can have multiple regions like Header, Sidebar, Content and Footer. These are called Region in term of drupal.

And inside the regions we have blocks.

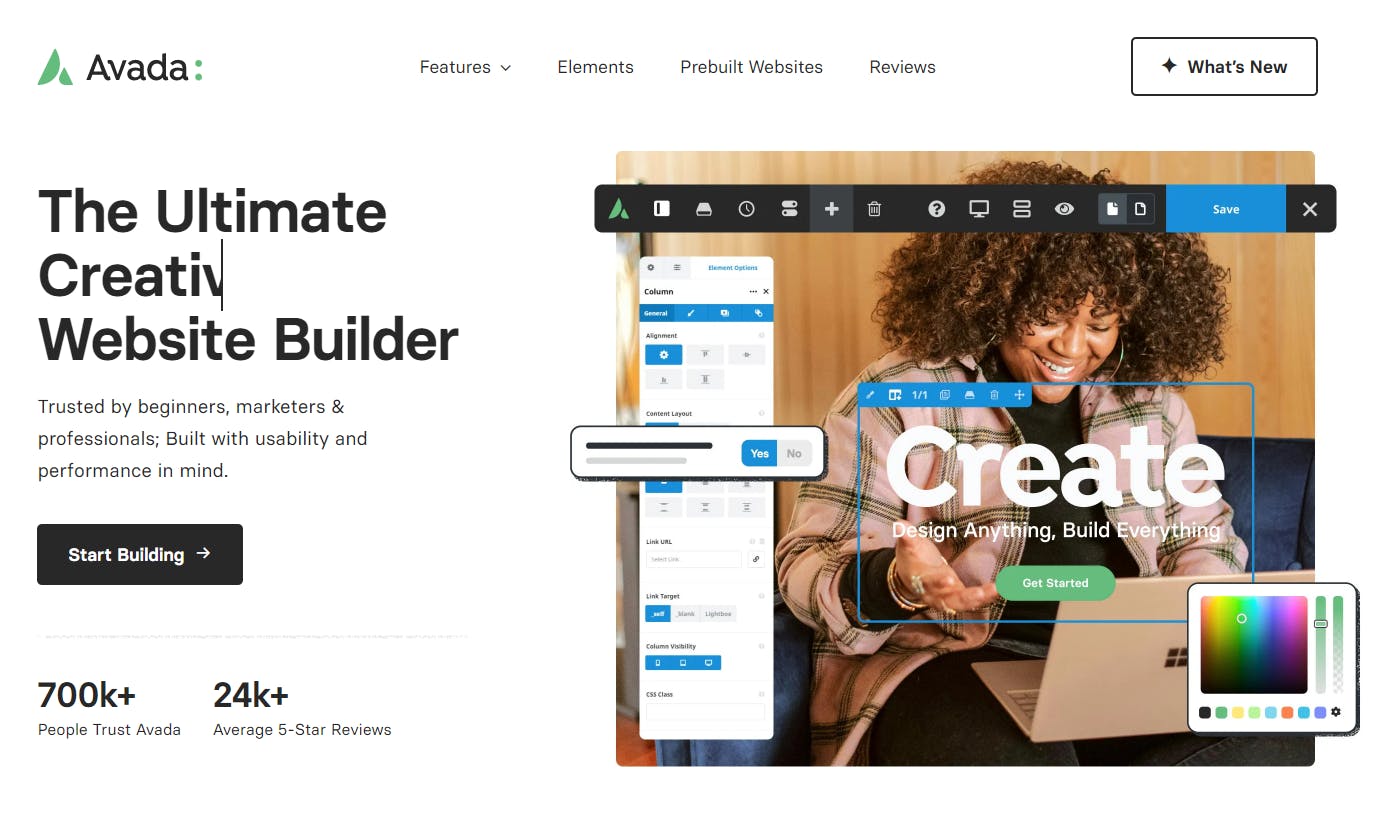
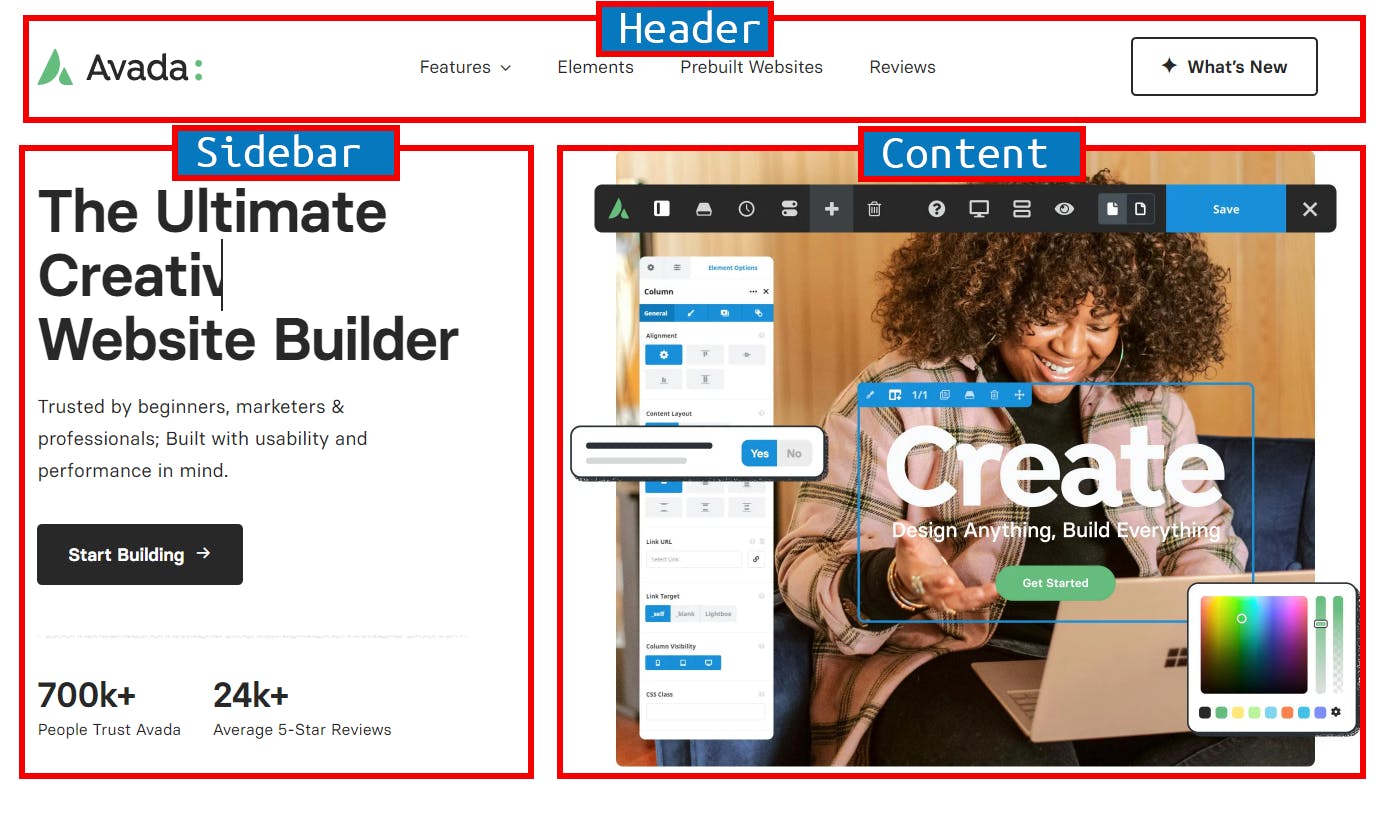
Lets take a look at a real website and try to break them into regions and blocks. Here is a website :



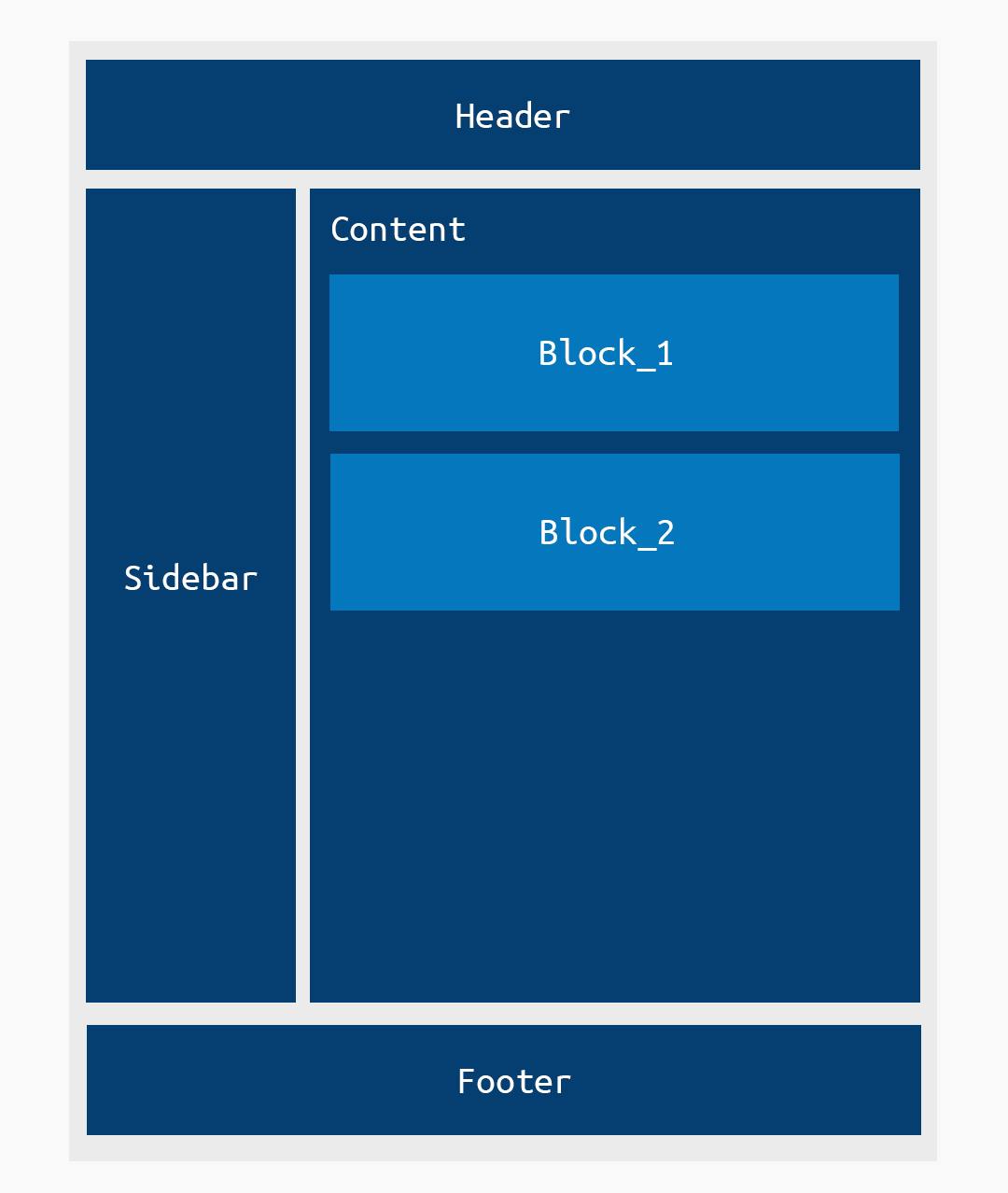
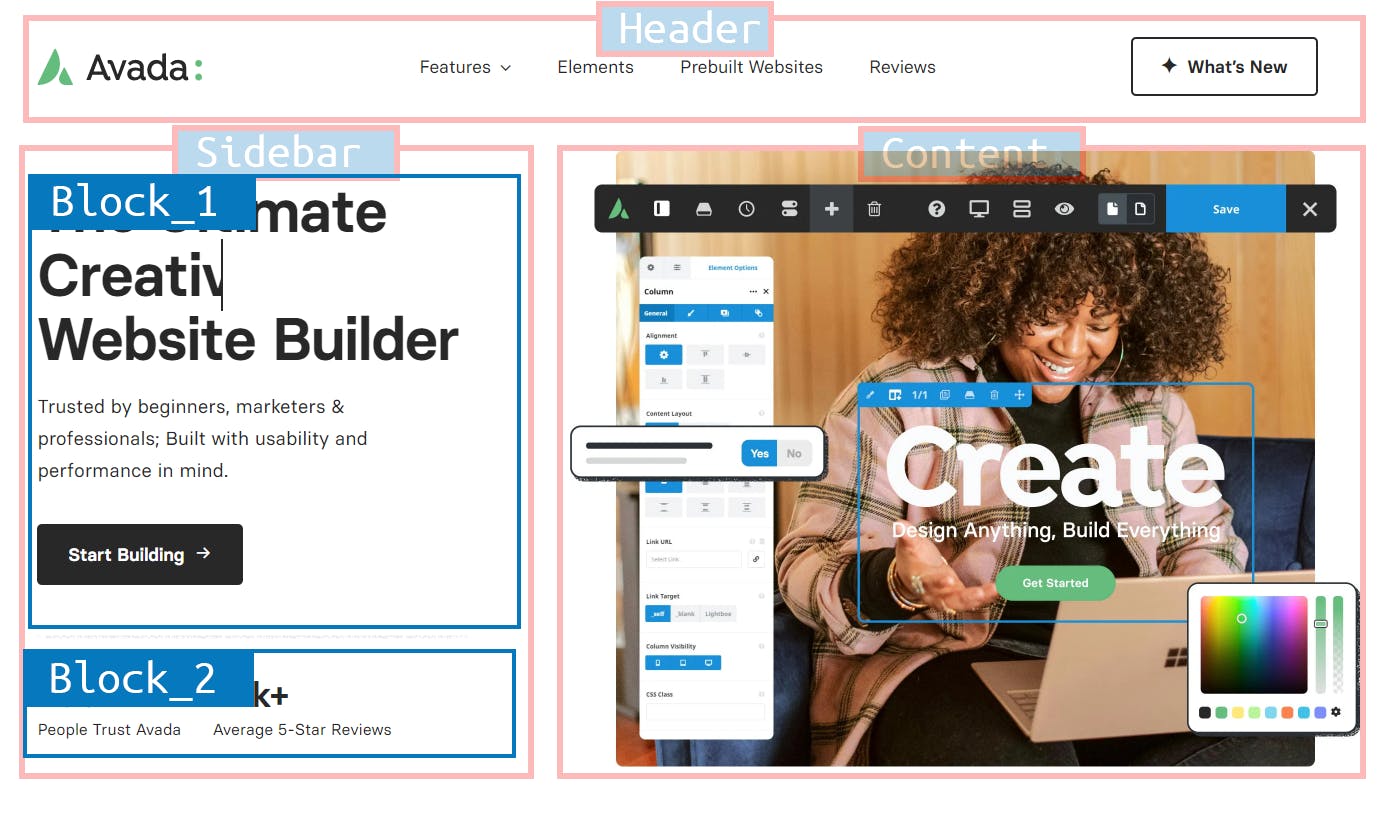
We made regions just we discussed earlier. There is a Header, Sidebar and Content regions, and in the sidebar region, we have two blocks "Block_1" and "Block_2".
So, how do we create them in drupal?
Let's start with regions. Regions are defined in the theme folder, in the example.info.yml file as shown below.
core: 8.x
type: theme
name: 'Example Theme'
description: 'Custom theme for our drupal 9 website'
regions:
header: 'Header'
sidebar: 'Sidebar'
content: 'Content'
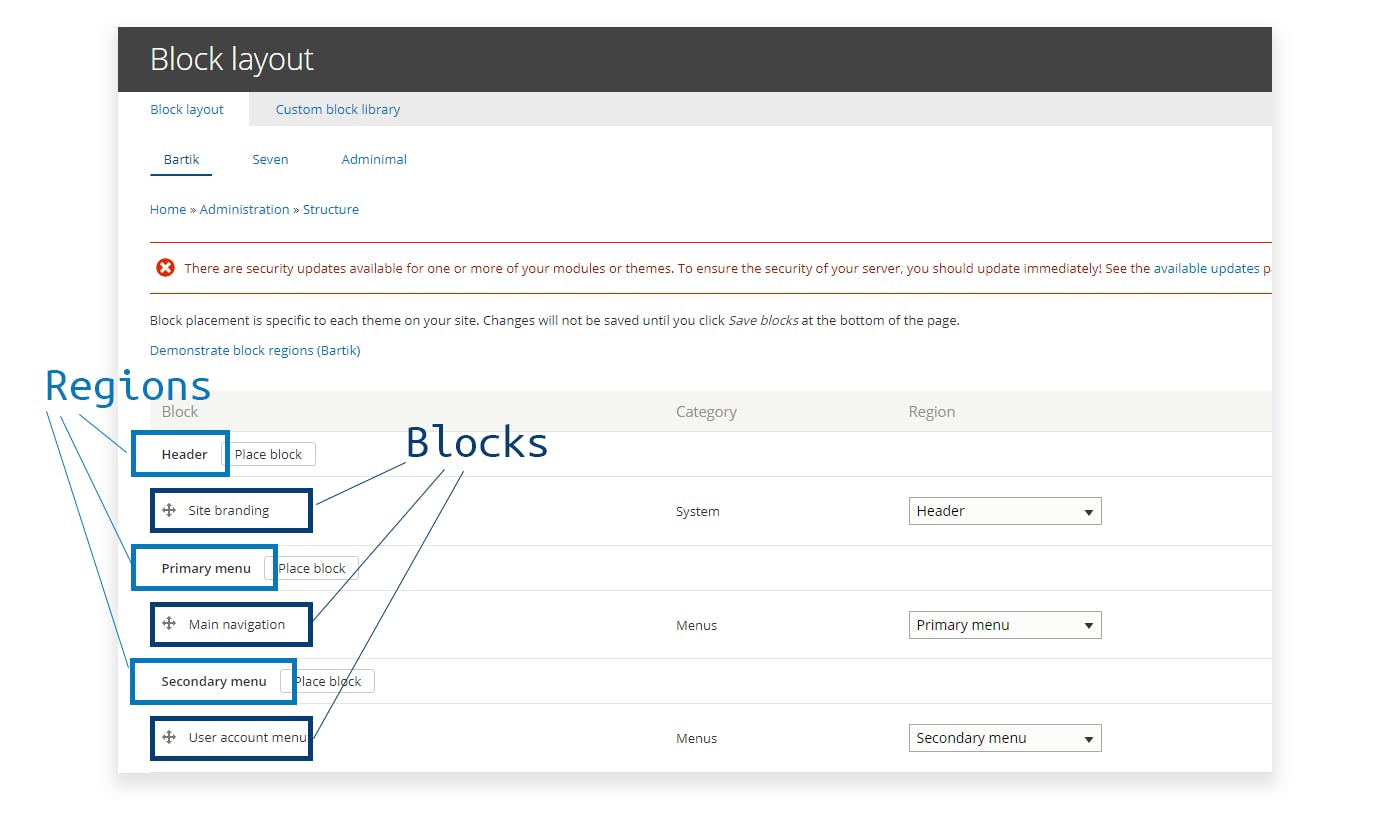
Once we clear the cache, the regions will be visible in the block layouts page. Go to /admin/structure/block. Here we can place a block inside a region by clicking the "Place block" button.

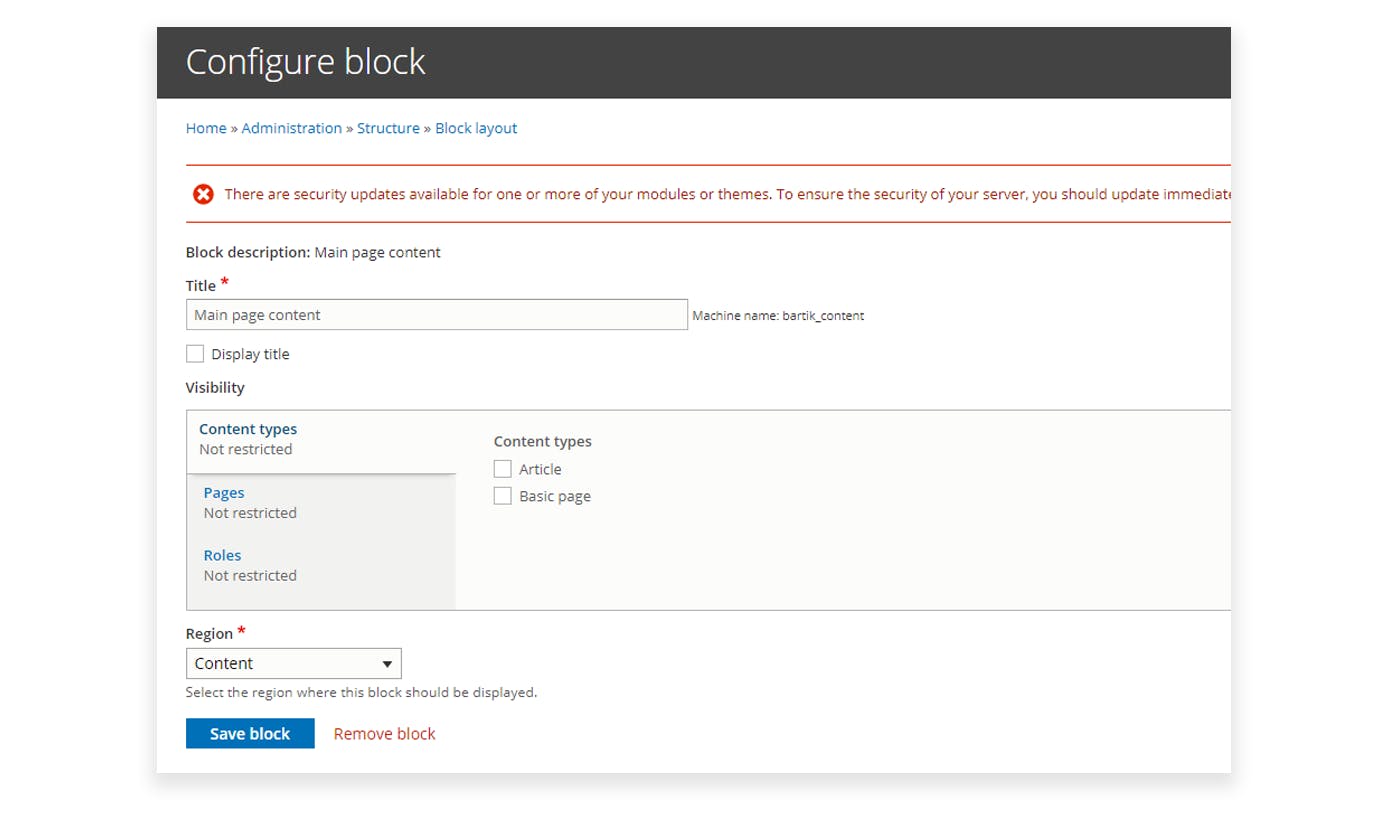
We can also control the visibility of the block, by clicking on the "Configure" button on the right of the block and choose where or who can view the block according to user roles, on certain content types or restrict to certain pages.

That's all for today, I will continue adding more content please leave your comments and what you would like to read about. Thank you.