There are already so many tutorials and documentations on this subject so why still write article on this topic, you may ask. My reason being, many people learn in different ways, and the documentation on drupal is written in so standard way that it feels like reading article written by AI and not a real person. Also, they miss so many things like proper screenshots and proper usage of the feature. Enjoy!
Hi guys, in the last post, we discussed about how Drupal works with regions and blocks to create a website. Also, we talked about how we can define our own region in our custom theme. Here is the link to the post if you have missed it.
drupalworld.hashnode.dev/breaking-down-webs..
Today, we will talk about how we can create blocks and place them in any region. In later posts we will use all our knowledge and create a news portal using Drupal 9.
In Drupal 9, blocks are plugins and can be created through the drupal backend and also using custom modules. Let's go through them one by one.
[ Note : In this tutorial we are using contributed module "Admin Toolbar" for enhancing the menu bar with submenus, which saves a lot of time. You can download it here : drupal.org/project/admin_toolbar ]
1. Using Drupal Backend
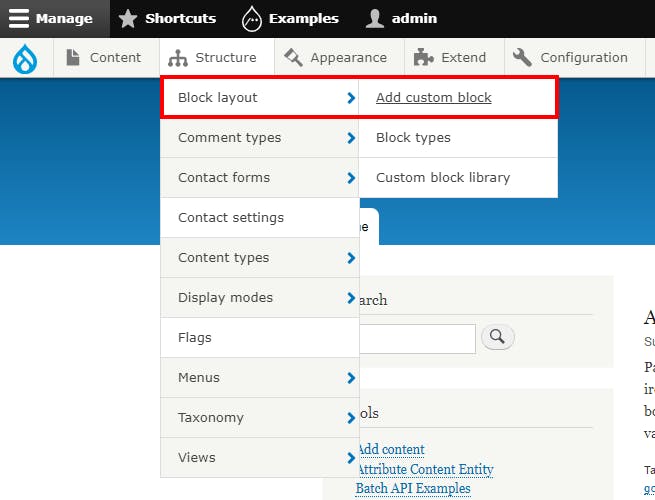
We can create custom block using drupal interface and place them in any region we want. To do this go to this path "/block/add".

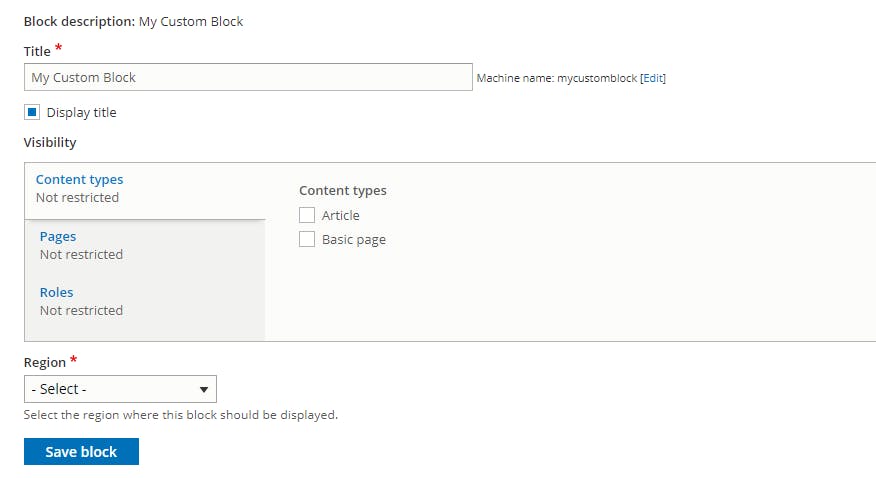
Add the block title and description, then save. Now, we also get additional settings for this block like where do we want this block to appear. For example, we might want to show this block only in certain content types, or viewable by only users with certain roles.

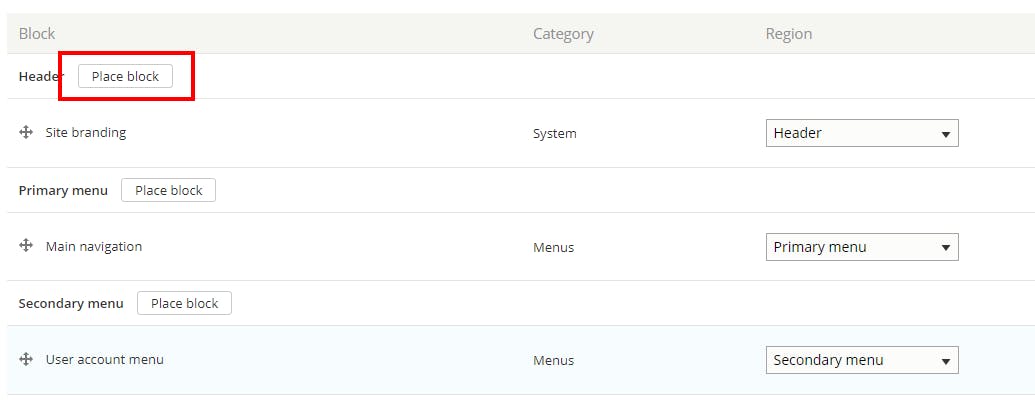
Time to place this block in a region. As previously discussed, regions are like placeholders where we can place blocks. Now, we go to this page "admin/structure/block". Click on the "Place block" button. Search for the block and then click the "Place block" button.

That's it.
2. Using Custom Coded Block
To make block using custom code, we need a custom module. We will discuss creating custom module in detail later but for now lets do it in general terms.
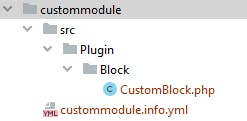
To create a custom module, we need a directory in name of module, then one YAML file. Look at the file directory below and create these files.

We have to create a separate class for our custom block and that file is kept inside ./custommodule/src/Plugin/Block. Drupal 9 uses annotations to detect blocks, entities, fields, etc. so be careful and do not forget to add the annotation.
<?php
namespace Drupal\custommodule\Plugin\Block;
use Drupal\Core\Block\BlockBase;
/**
* Provides a 'Hello' Block.
*
* @Block(
* id = "hello_block",
* admin_label = @Translation("Hello block"),
* category = @Translation("Hello World"),
* )
*/
class CustomBlock extends BlockBase {
/**
* {@inheritdoc}
*/
public function build() {
return [
'#markup' => $this->t('Hello, World!'),
];
}
}
If you want to see more on creating custom block, there is a drupal 9 documentation, here drupal.org/docs/creating-custom-modules/cre..
Thank you for reading this article, we will move to advance topics in upcoming posts.